Both the width, height, and style attributes are valid in HTML5.
However, we suggest using the style attribute. It prevents internal or external styles sheets from changing the original size of images:
<!DOCTYPE html>
<html>
<head>
<style>
img {
width:100%;
}
</style>
</head>
<body>
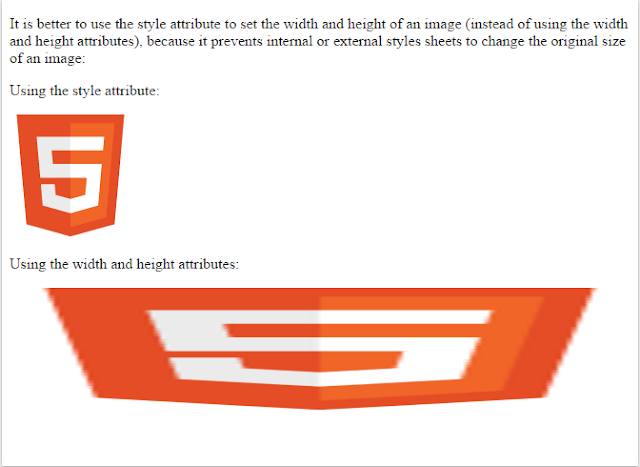
<p>It is better to use the style attribute to set the width and height of an image
(instead of using the width and height attributes), because it prevents
internal or external styles sheets to change the original size of an image:</p>
<p>Using the style attribute:</p>
<img src="html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
<p>Using the width and height attributes:</p>
<img src="html5.gif" alt="HTML5 Icon" width="128" height="128">
</body>
</html>











No comments:
Write comments